

ゲームを作る前に、あることを決めないとダメだよ!
ゲーム作りを始める時に、企画の段階で実は最初に考えなけらばならない大事なことがあります。
それは、「画面の解像度」、「つまり画面の大きさをどうするか」ということです。

- PCのみでプレイするゲームなのか?スマホでのプレイも視野にいれているのか?
- スマホでのプレイを視野に入れているのなら、縦向きなのか横向きなのか?
という視点で、考えてください。
ゲームを作っている途中でこれを変更するとなると、
全体のUI(ユーザーインターフェイス)が崩れる可能性があります。
これは文字どおり詰みます。
途中で変更ではなく、企画する段階でしっかり考えておく必要があります。
本記事のテーマ
今回は「RPGツクールMV」を例に、「解像度」・「画面の大きさ」の3パターンを紹介します。
また、そのうえでオススメの画面の大きさをお伝えし、ゲーム作りの参考にしてもらいます。
解像度は主に3つのパターンで考える
具体的な画面の大きさ・解像度のパターンは下記の3種類のどれかになります。
- 基本:横816px × 縦624px
- 縦長:横624px × 縦816px
- ワイド:横768px × 縦432px(16:9)
①基本:横816px × 縦624px(デフォルト)の解像度
このサイズは、どのゲーム制作ツール・ソフトを起動した時にもデフォルトになっていることが多いです。
パソコンで遊んでもらうことを考えて制作する場合はこのサイズが一番ちょうどいいサイズになります。
もし、他の解像度に変更した場合は、画面の大きさだけでなく文字の大きさなど細かなところで調整が必要になる場合があります。
ですが、この解像度の場合は、細かくこだわらない限りは、一切細かな調整は必要ではありません。

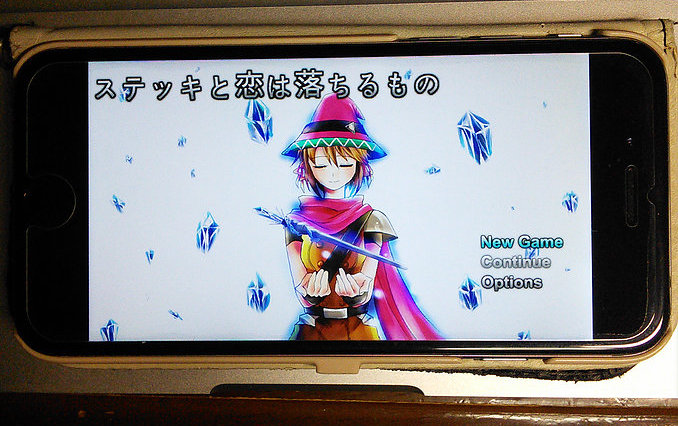
ちなみに仮にスマホでプレイすると、下記のような画像になります。
※スマホで縦持ちでプレイした時の参考画像

※をスマホで横持ちでプレイし時の参考画像

②縦長:横624px × 縦816pxの解像度
このサイズは、スマホユーザーを意識した解像度になっています。
その中でもスマホを縦向きで持って、プレイするようなゲームに向いています。
逆に、このサイズのゲームをパソコンでプレイするのはちょっと抵抗の多い人がいるかもしれません。

スマホユーザーを意識したということですので、
手軽に気軽に遊べるようなゲームが向いているかもしれませんね。
※スマホで縦持ちした時の参考画像

※スマホで縦持ちした時の参考画像

③ワイド:横768px × 縦432pxの解像度
こちらもスマホユーザーを意識した解像度です。
その中でもスマホを横向きで持って、プレイするようなゲームに向いています。
また、このサイズならゲームをパソコンでプレイもしやすい解像度です。

スマホでもじっくり遊べるようなゲームが向いていますね!
※スマホで横持ちした時の参考画像

※スマホで縦持ちした時の参考画像

作るゲームによって解像度・画面の大きさは変えることが大事

・「どんなゲームを制作したいのか」
・「どんなユーザーをターゲットにしているのか」
などを考えながら、この解像度を決めることが大切です。
ゲーム制作の途中でこの解像度を変えると細かなところで調整が必要になるため、
ゲームを作る企画の段階でしっかり決めることをオススメします。
ただ、基本(デフォルト)の解像度から変更する場合は、
文字や画像の表示、メニュー画面の表示など細かな点で調整が必要になります。
ゲームを初めて作る人にとっては、デフォルトの解像度から変更をすることで、細かな調整が出てきて大変になります。
そのため初心者の方は、デフォルト(基本設定)の解像度でゲームを制作してみるのをオススメします。
【参考】RPGツクールMVでの解像度の変更方法(2018/8/26時点)
手順1:

手順2:

手順3:

変更ができたら、あとはテストプレイをしてみてください。
画面の大きさが、以前より変更されていたら成功です。
※もちろん制作ツールによっては、解像度の変更自体ができない場合もあります。
ちなみに僕のオススメする制作ツール・ソフトは下記からご覧ください。






















早速ゲームを作り始めるぞ!